시작하기
Vue는 자바스크립트의 프레임워크입니다. 설치를 통해 웹에 적용할 수 있고 최근 프론트엔드 개발자들이 많이 관심을 가지고 있다해서 공부를 시작하게 되었습니다.
Vue.js 공식 홈페이지를 참고하며 차근차근 진행해보도록 하겠습니다.
먼저 설치하는 방법입니다.
<script src="https://cdn.jsdelivr.net/npm/vue">>
html파일에 다음과 같은 코드를 <head>부분에 넣어주면 vue를 사용할 수 있습니다.
선언적 렌더링하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: '연습임!'
}
});
</script>
</body>
</html>

위 <script>안에 있는 구문을 통해 Vue를 구현할 수 있습니다. 표시되는 데이터를 vue를 통해 입력했습니다.
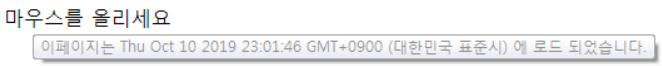
이 기능은 텍스트 뿐만 아니라 Element 속성을 바인딩 할 수도 있습니다.
<div id="app">
<span id="app-2" v-bind:title="message">
마우스를 올리세요
</span>
</div>
<script>
const app2 = new Vue({
el: '#app-2',
data: {
message: `이페이지는 ${new Date()} 에 로드 되었습니다.`
}
});
</script>
'웹개발(웹퍼블리셔) > 프론트엔드(HTML, CSS, JAVASCRIPT)' 카테고리의 다른 글
| Git-버전관리/ 터미널 사용법/SOLID (0) | 2019.12.20 |
|---|---|
| SQL INJECTION(SQL 인젝션, 웹보안) (0) | 2019.11.17 |
| 탭패널 양식 만들기(javascript/jQuery) (0) | 2019.09.24 |
| (JavaScript)자바스크립트 타이머 setTimeout, setInterval, clearInterval (0) | 2019.09.12 |
| (jQuery) 제이쿼리 핵심 메소드 정리(pdf) (0) | 2019.09.10 |